Crea una barra di avanzamento radiale/circolare in Unity
In questo tutorial, mostrerò come creare una barra di avanzamento circolare/radiale (che può anche essere utilizzata come barra HP, ecc.) in Unity.

Allora cominciamo!
Passi
Avremo bisogno di un'immagine circolare immagine con uno sfondo trasparente.
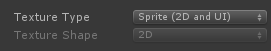
- Importa l'immagine nel tuo progetto e modifica il suo Tipo di trama in "Sprite (2D and UI)"

- Crea una nuova tela (GameObject -> UI -> Canvas)
- Fare clic con il tasto destro sull'oggetto Canvas -> UI -> Immagine
- Assegna uno sprite circolare all'immagine sorgente e cambia il suo colore in rosso
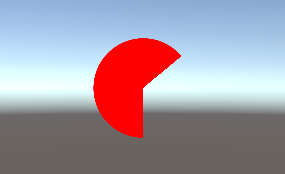
- Cambia il tipo di immagine in "Filled" e il metodo di riempimento in "Radial 360" (questo mostrerà un'altra variabile chiamata Quantità di riempimento che controlla quanta parte dell'immagine è visibile lungo il cerchio)


- Duplica l'immagine, cambia il suo colore in bianco e il tipo di immagine in "Simple"
- Sposta l'immagine duplicata all'interno della prima immagine
- Cambia la dimensione della prima immagine (quella con il tipo Immagine riempita) in qualcosa di più grande (es. Larghezza: 135 altezza: 135)

- Crea nuovo testo (fai clic con il pulsante destro del mouse su Canvas -> UI -> Testo)
- Cambia il suo allineamento al centro
![]()
- Modificare l'altezza del testo su 60 per poterlo adattare al testo in caricamento
Infine, creeremo uno script che applicherà il valore di avanzamento all'immagine
- Crea un nuovo script, chiamalo "SC_CircularLoading" e incolla al suo interno il codice seguente:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
}- Allega lo script SC_CircularLoading a qualsiasi oggetto e assegna le sue variabili (Loading Image dovrebbe essere l'immagine con tipo di riempimento radiale e Loading Text dovrebbe essere un testo che mostrerà il valore di avanzamento)

- Premi Gioca e sposta il cursore di avanzamento del caricamento. Osservare l'immagine di caricamento riempirsi gradualmente:
