Tutorial sulla minimappa di tipo panoramica per Unity
I livelli di gioco sono disponibili in molte forme e forme, da semplici livelli 2D a livelli 3D più complessi, con ampi spazi e corridoi.
La minimappa è una mappa in miniatura che viene generalmente posizionata nell'angolo dello schermo e viene spesso utilizzata nei videogiochi per aiutare i giocatori a spostarsi nel livello di gioco.
In questo tutorial mostrerò come realizzare una minimappa circolare in Unity, utilizzando l'UI Canvas.
Passi
Per il controller del giocatore utilizzerò questo Controller FPS.
Per creare una minimappa, procedi nel seguente modo:
- Apri la scena con il tuo livello di gioco
- Crea una nuova UI Canvas, se non ne hai (GameObject -> UI -> Canvas)
- Crea una nuova immagine, facendo clic con il tasto destro su Canvas -> UI -> Immagine
- Assegna lo sprite sottostante all'immagine (fai clic con il pulsante destro del mouse per scaricare l'immagine)

- Cambia l'allineamento dell'immagine in alto a sinistra e il perno su (0, 1)


- Crea una nuova immagine grezza, facendo clic su Tela -> UI -> Immagine grezza (assicurati che l'immagine grezza sia posizionata prima dell'immagine radar nella gerarchia, in modo che venga renderizzata dietro).

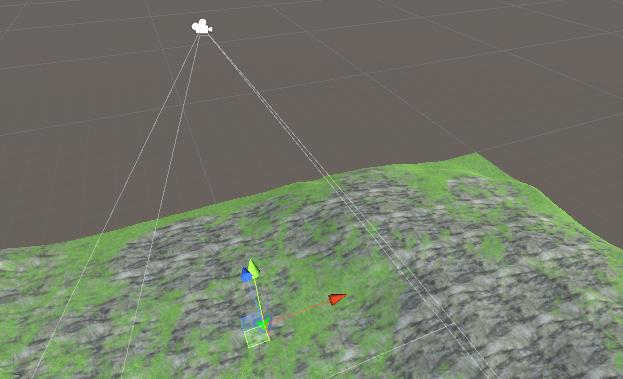
- Crea una nuova fotocamera, chiamala "Minimap_Camera", posizionala sopra il tuo lettore e puntala verso il basso
- Rimuovi ascoltatore audio da "Minimap_Camera"
- Crea una nuova texture di rendering (nella vista progetto Crea -> Texture di rendering) e assegnale un nome "MinimapTexture"
- Assegna la texture di rendering appena creata alla texture target "Minimap_Camera"
![]()
- Assegna "MinimapTexture" alla texture dell'immagine grezza

Ora dobbiamo aggiungere una maschera sprite, quindi l'immagine è ben ritagliata:
- Duplica l'immagine radar
- Cambia la texture dell'immagine duplicata nello sprite sottostante (fai clic con il pulsante destro del mouse per scaricare l'immagine):

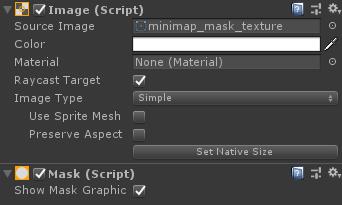
- Aggiungi il componente Maschera all'immagine della maschera

- Sposta l'immagine grezza con la texture di rendering all'interno dell'immagine della maschera

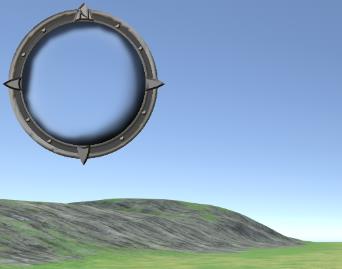
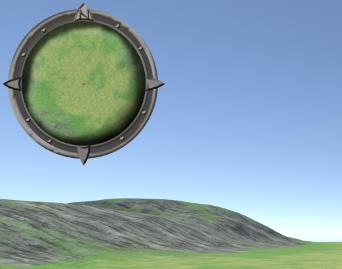
L'immagine finale dovrebbe essere ritagliata ora:

Come puoi vedere, la telecamera della minimappa mostra la mappa così com'è, incluso il giocatore ed eventuali oggetti dinamici, ma non è quello che vogliamo, vogliamo mostrare solo la mappa senza oggetti dinamici.
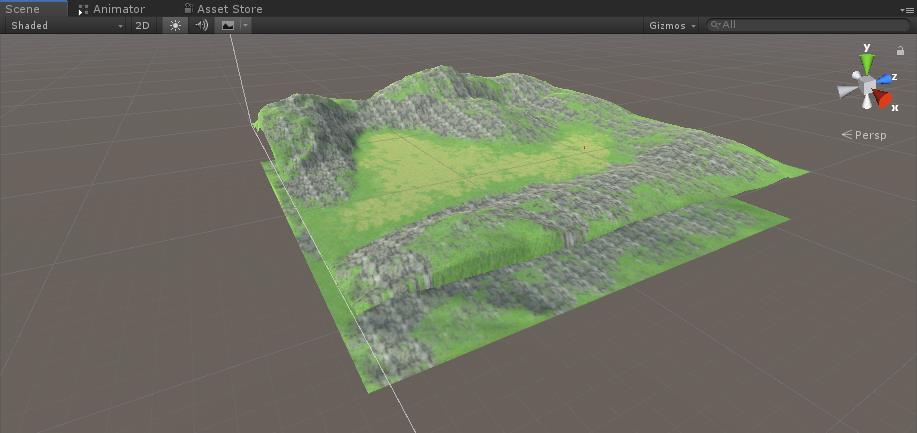
- Fai uno screenshot della vista dall'alto della mappa (Prima di farlo, disattiva eventuali oggetti dinamici come giocatori, nemici, ecc.)

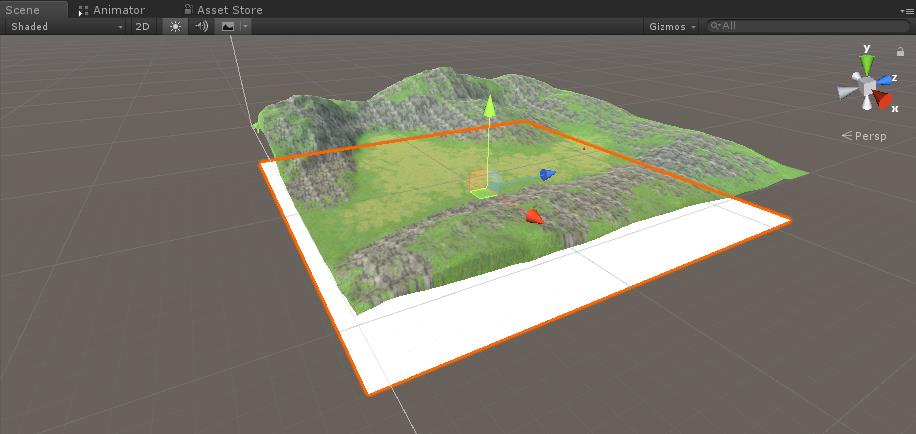
- Crea un nuovo Quad (GameObject -> Oggetto 3D -> Quad) e posizionalo sotto la mappa, in questo modo:

- Assegna lo screenshot al Quad e modifica lo Shader del materiale "Unlit/Texture"
- Assicurati che la posizione dello screenshot sul Quad corrisponda alla mappa:

- Cambia il livello Quad della minimappa in "UI"
- In "Minimap_Camera" cambia la Maschera di abbattimento in "UI"
- Crea un altro Quad e spostalo all'interno dell'oggetto "Minimap_Camera", assegnagli l'immagine qui sotto:

- Cambia lo Shader sulla freccia Quad in "Unlit/Transparent"

- Cambia la freccia Quad layer in "UI"
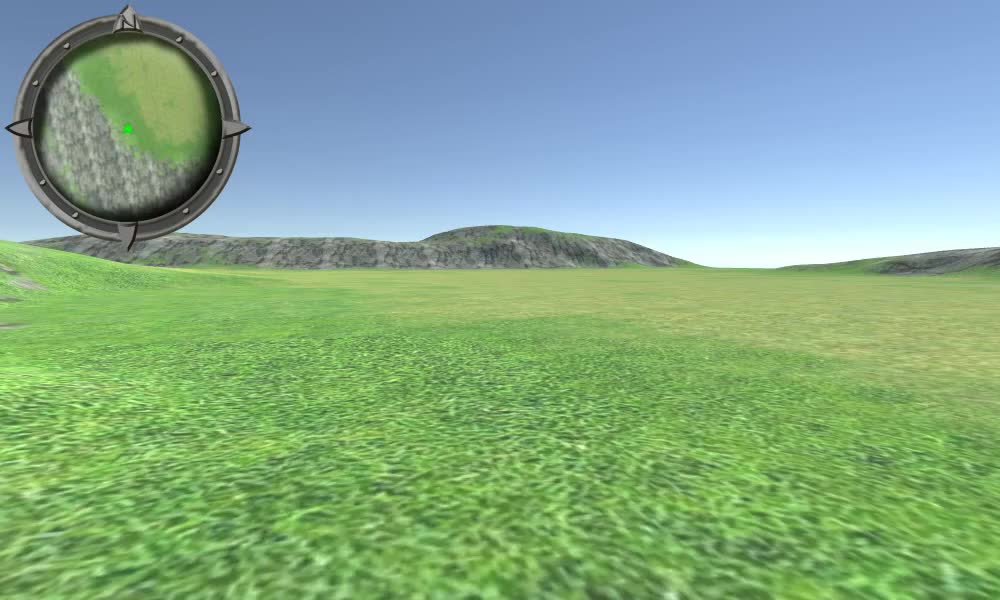
Questo è il risultato finale:

- Crea un nuovo script, chiamalo "SC_MinimapCamera" e incolla al suo interno il codice qui sotto:
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- Allega lo script SC_MinimapCamera all'oggetto "Minimap_Camera".
- Assegna il tuo giocatore alla variabile Target in SC_MinimapCamera.
La minimappa è ora pronta, per utilizzarla basta passeggiare per il livello e osservare il cambio di posizione.