Tutorial del menu principale per Unity
L'interfaccia utente (UI) combina grafica, testo e pulsanti e svolge un ruolo cruciale nel fornire un'esperienza di gioco piacevole.
Il menu principale è una delle parti più importanti dell'interfaccia utente poiché di solito è la prima cosa che i giocatori vedono quando caricano il gioco.
In questo tutorial, mostrerò come creare un menu principale in Unity utilizzando l'UI Tela.
Passaggio 1: progettare il menu principale
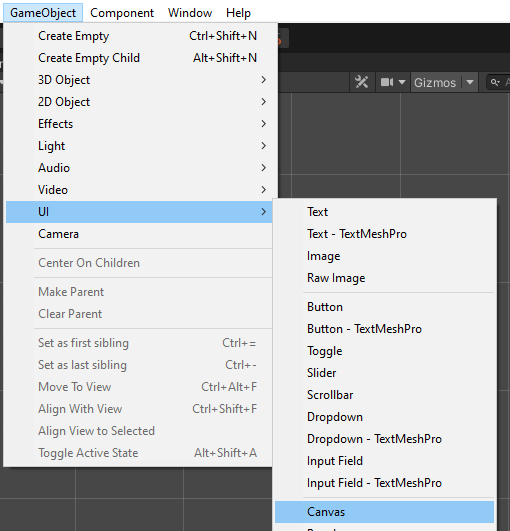
- Crea una nuova tela (GameObject -> UI -> Tela)

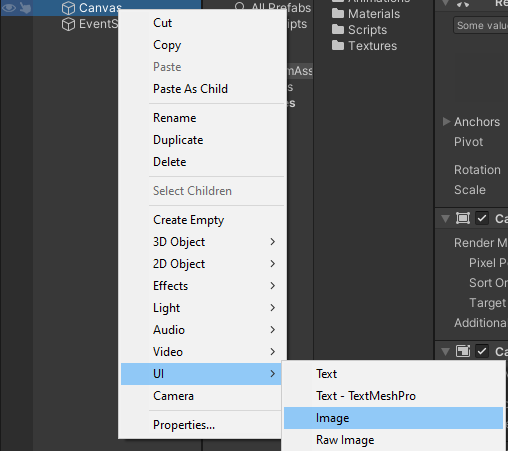
- Crea una nuova immagine facendo clic con il pulsante destro del mouse su Canvas -> UI -> Immagine (questo sarà lo sfondo del menu)

- Assegna la Texture a un'immagine appena creata. Puoi utilizzare l'immagine qui sotto (tasto destro -> Salva con nome...) e assicurarti che il suo Tipo di trama sia impostato su 'Sprite (2D and UI)' in Impostazioni di importazione:

- Crea un nuovo script, chiamalo SC_BackgroundScaler quindi incolla il codice sottostante al suo interno:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- Allega lo script SC_BackgroundScaler a un'immagine appena creata. (Dopo l'allegato, lo script ridimensionerà automaticamente l'immagine di sfondo per adattarla allo schermo):

Crea pulsanti del menu:
- Fai clic con il pulsante destro del mouse su Canvas -> Crea vuoto, quindi rinominalo in "MainMenu". Questo oggetto conterrà gli elementi dell'interfaccia utente per il menu principale.
- Crea un nuovo testo facendo clic con il pulsante destro del mouse sull'oggetto "MainMenu" -> UI -> Testo. Questo sarà un testo del titolo.
- Cambia il testo con il nome del tuo gioco (nel mio caso sarà "Game Title"):

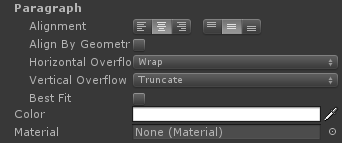
- Cambia l'allineamento del paragrafo al centro centrale e il colore al bianco:

- Infine, modifica la dimensione del carattere in qualcosa di più grande (ad esempio 30) e lo stile del carattere in grassetto.
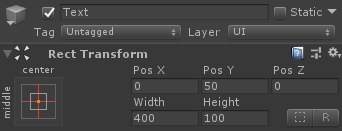
Tuttavia, noterai che il testo è scomparso, perché le dimensioni Rect Transform sono troppo piccole. Cambiali in qualcosa di più grande (es. Larghezza: 400 Altezza: 100), spostalo leggermente verso l'alto cambiando Pos Y in 50:

- Crea 3 pulsanti (fai clic con il pulsante destro del mouse sull'oggetto "MainMenu" -> UI -> Pulsante 3 volte) e sposta ciascun pulsante verso il basso di 30 pixel.
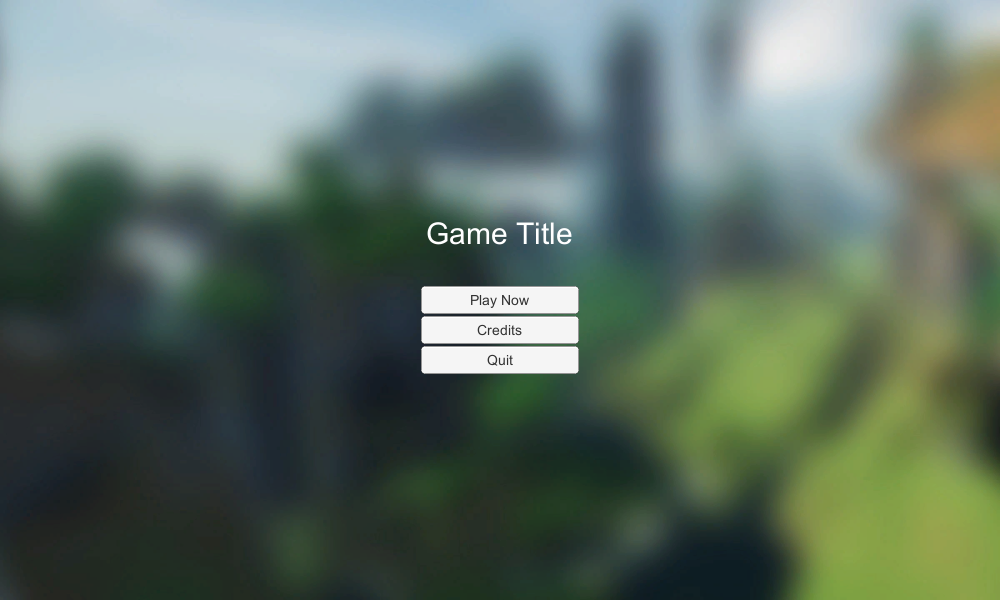
- Cambia il testo di ciascun pulsante rispettivamente in "Play Now", "Credits" e "Quit":

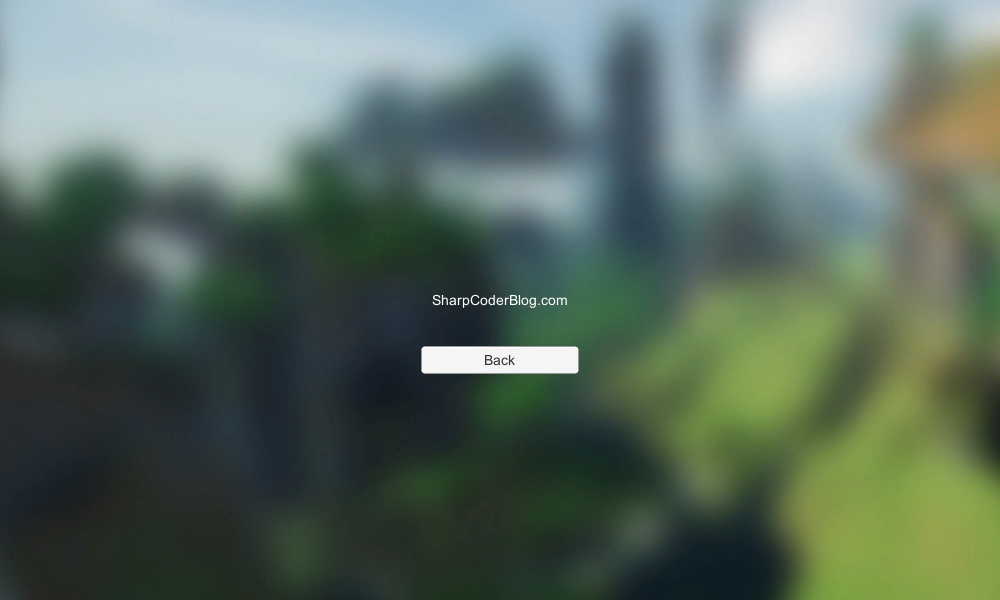
- Duplica l'oggetto "MainMenu" e rinominalo in "CreditsMenu", rimuovi tutti i pulsanti al suo interno tranne il pulsante "Quit" e cambia il suo testo in "Back".
- Cambia la dimensione del carattere del testo del titolo in "CreditsMenu" in qualcosa di più piccolo (es. 14), cambia la sua Pos Y in 0 e digita il testo dei crediti.

Passaggio 2: programmare i pulsanti del menu
Ora dobbiamo rendere funzionali i pulsanti creando uno script.
- Crea un nuovo script, chiamalo SC_MainMenu quindi incolla il codice sottostante al suo interno:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- Collega SC_MainMenu all'oggetto Canvas
- Assegna l'oggetto "MainMenu" alla variabile del menu principale
- Assegna l'oggetto "CreditsMenu" alla variabile del menu dei crediti
L'ultimo passaggio consiste nell'associare le funzioni SC_MainMenu a ciascun pulsante.
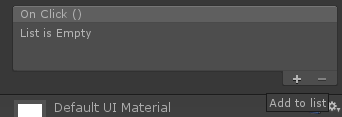
- Seleziona il pulsante e in "On Click ()" fai clic su (+) per aggiungere una nuova variabile elemento:

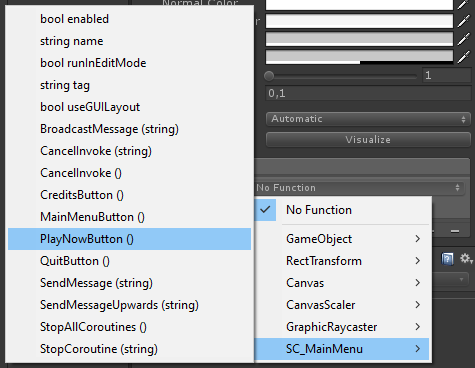
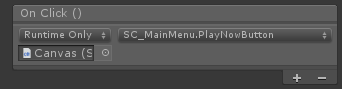
- Assegna l'oggetto con lo script SC_MainMenu (Canvas) al pulsante "On Click ()" e seleziona la funzione che corrisponde al pulsante ("PlayNowButton()" per il pulsante Riproduci ora, "CreditsButton()" per il pulsante Riconoscimenti, "QuitButton()" per il pulsante Esci e "MainMenuButton()" per il pulsante Indietro nel menu dei riconoscimenti).


Il menu principale è ora pronto.
NOTA: la funzione PlayNowButton() in SC_MainMenu.cs tenterà di caricare una scena chiamata "GameLevel". Quindi assicurati di avere una scena con il nome "GameLevel", che viene aggiunta anche alle impostazioni di Build (in alternativa puoi cambiare il nome in quella riga in modo che corrisponda al nome della scena che vuoi caricare).
Interessato a saperne di più sulla creazione dell'interfaccia utente? Guarda il nostro tutorial su Come creare controlli touch per dispositivi mobili in Unity.