Farm Zombies | Realizzazione del gioco platform 2D in Unity
In questo post documenterò il processo di sviluppo del gioco Farm Zombies, un platform 2D in Unity (il collegamento al progetto sorgente è disponibile alla fine del post).
Registro di sviluppo
Settimana 1
Prima di decidere il nome del gioco, ho iniziato creando il personaggio principale in Photoshop. Ho deciso di usare un personaggio pixel art:

Il personaggio alla fine somigliava a un contadino, quindi ho deciso di chiamarlo Farm Zombies.
Per giustificare la presenza di 'Zombies' nel nome, ho creato i nemici, che in realtà sono zombi:

Per accelerare il processo di sviluppo ho utilizzato questo 2D Player Controller.
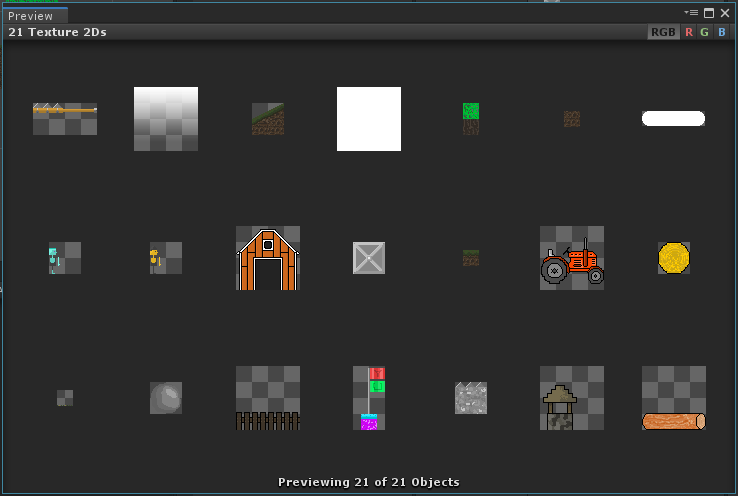
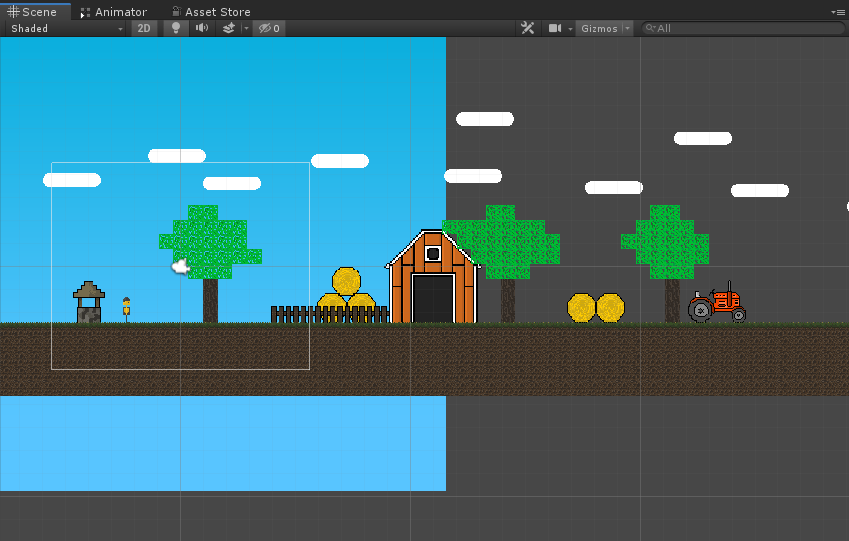
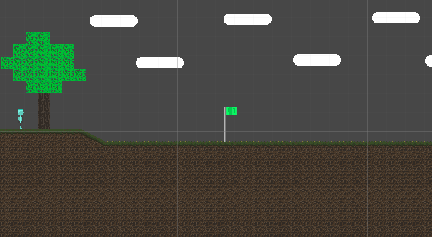
Ora che Player e Enemies erano pronti, ho iniziato a creare un primo livello, che ho deciso di rendere a tema Farm. Quindi mi sono messo al lavoro per creare tutti gli sprite necessari per il livello:

Alcuni elementi sono basati su tile, come il terreno e gli alberi, mentre il resto dei dettagli sono sprite di dimensioni fisse:

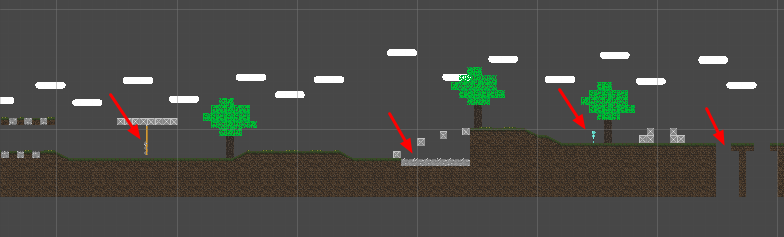
Il livello si è rivelato contenere 4 tipi di ostacoli: punte, zombi, asce oscillanti e buchi nel terreno:

La bandiera verde segnala la fine del livello:

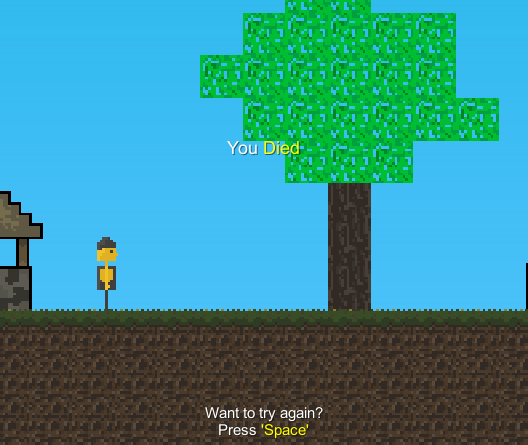
Infine, ho creato le etichette sullo schermo utilizzando UI Canvas per mostrare quando il giocatore muore e anche un'indicazione del pulsante da premere per riavviare il livello:

Settimana 2
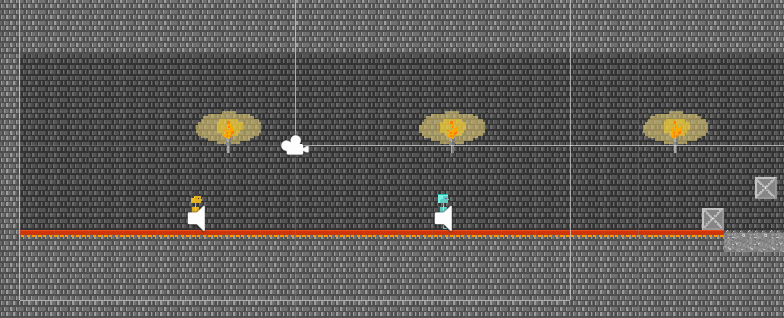
Nella seconda settimana, ho iniziato creando un nuovo livello. Ho deciso di usare un livello a tema medievale.
Sono andato avanti e ho creato 3 nuovi sprite di tile e uno sprite di dettaglio (torcia e fiamme):

Il livello è ambientato all'interno di un castello con torce sul muro e gli stessi ostacoli del primo livello (punte, zombie, asce oscillanti e buchi nel terreno).

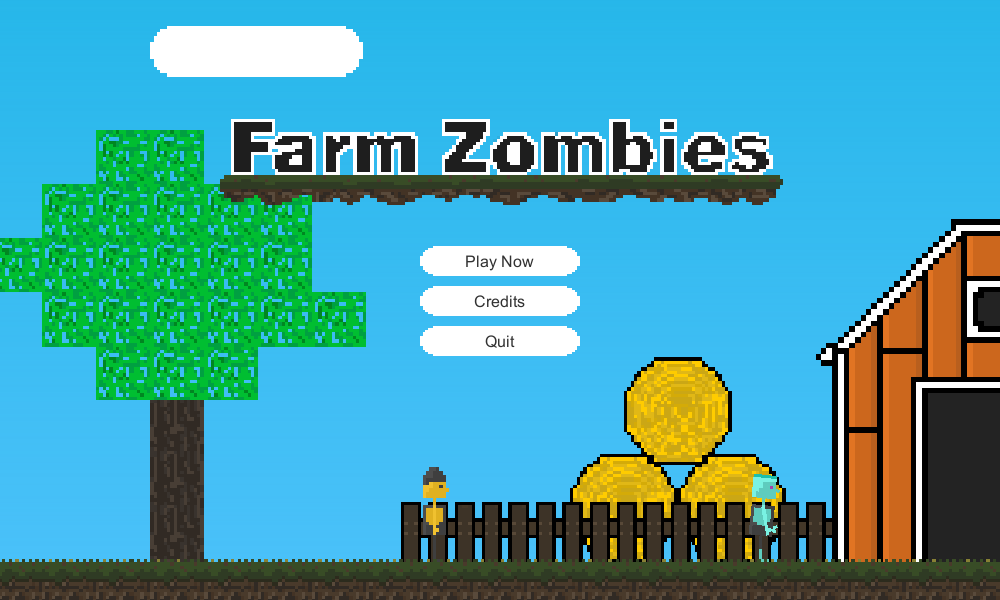
Adesso è il momento di mettere insieme il tutto creando il Menu principale con una selezione di Livello.
Ho iniziato creando una nuova Scena e poi ho iniziato a progettare il titolo del menu e i pulsanti. Di seguito il risultato: