Come realizzare pixel art usando Photoshop
A differenza della grafica normale, la pixel art consiste in un riempimento di colore per pixel, che si traduce in un basso livello di dettaglio. Ma nonostante ciò, non interferisce con il numero di trame che può comunicare.
In questo tutorial, mostrerò come creare una semplice Pixel Art usando Photoshop (userò Photoshop Elements ma i passaggi dovrebbero essere abbastanza simili per la versione completa di Photoshop).
Puoi anche utilizzare questa tecnica per lo sviluppo del gioco, quando crei sprite di livello o un personaggio di gioco.
Quindi cominciamo!
Passaggio 1: creazione di una nuova immagine
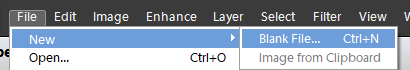
- In Photoshop fai clic su File -> Nuovo -> File vuoto...

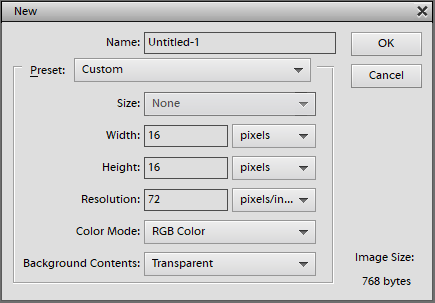
- Imposta la larghezza e l'altezza su qualcosa di piccolo (nel mio caso inizierò creando una piastrella di terra, quindi la larghezza e l'altezza sono impostate su 16)
- Imposta Modalità colore su Colore RGB, quindi fai clic su OK

- Apparirà la nuova immagine vuota (puoi ingrandire premendo Ctrl e +)

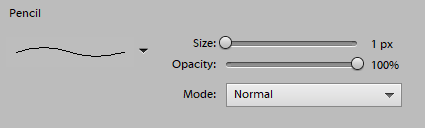
- Seleziona lo strumento matita e imposta la sua dimensione su 1 px e l'opacità su 100%

Passaggio 2: dipingere i pixel
- Ora siamo pronti per dipingere (inizierò facendo una piastrella di terra con sopra l'erba)

![]()
Come puoi vedere, l'immagine risultante è piuttosto piccola (vedrò come creare una tessera più grande alla fine dell'articolo)
- Nel frattempo, ho ripetuto lo stesso processo per altri 3 elementi della mia arte (una casa, un recinto e un albero)
![]()
![]()
![]()
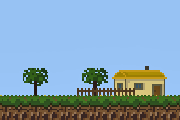
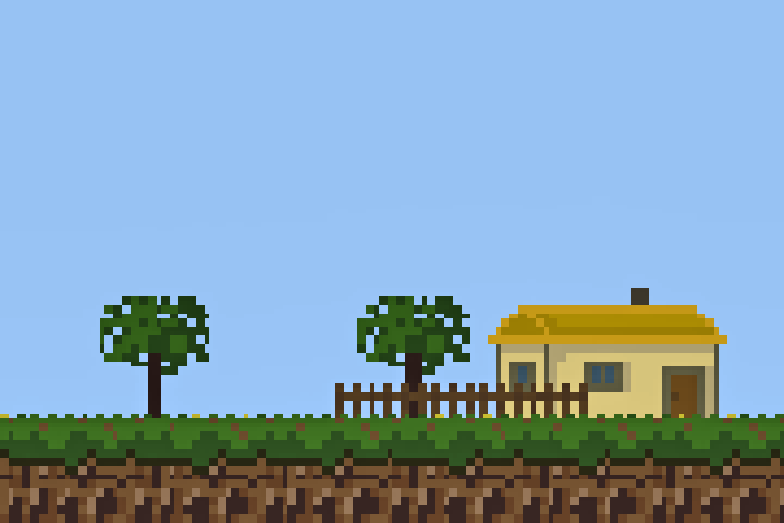
- Ora è il momento di unire le immagini, ecco il risultato finale:

Per ridimensionare l'immagine senza che perda la pixelizzazione è necessario eseguire i passaggi successivi:
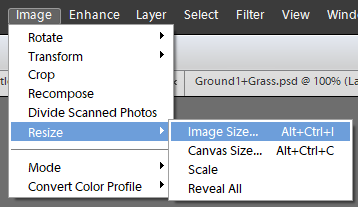
- Vai su Immagine -> Ridimensiona -> Dimensione immagine...

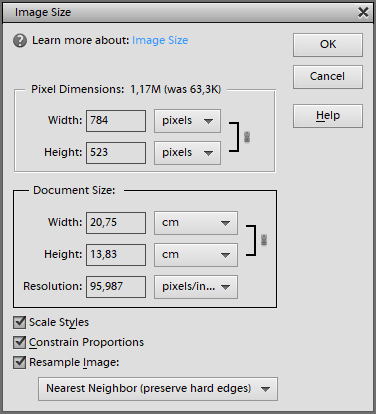
- Imposta la larghezza su un valore più grande (nel mio caso lo imposterò su 784 px), l'altezza dovrebbe ridimensionarsi proporzionalmente.
Ora, se fai clic su OK, l'immagine apparirà sfocata, perché dobbiamo modificare l'algoritmo di ridimensionamento in "Nearest Neighbor" in questo modo:

Ed ecco l'immagine in scala (Suggerimento: fare clic sull'immagine per espanderla):

Bonus: riempire l'area dei pixel
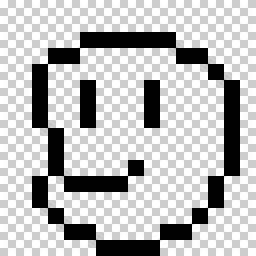
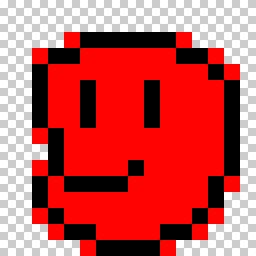
Diciamo che hai finito di disegnare il tuo carattere pixel e devi riempire l'interno con un colore solido.

Normalmente lo fai con lo strumento Paint Bucket, ma noterai che alcuni pixel stanno spuntando:

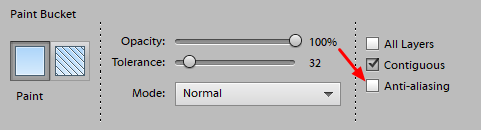
Per evitare ciò, dobbiamo disabilitare l'anti-aliasing nello strumento Paint Bucket:


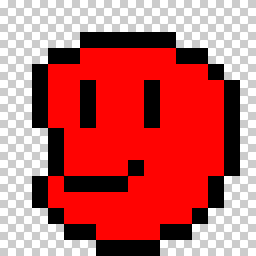
Molto meglio!