Tutorial sul timer per il conto alla rovescia per Unity
Un timer per il conto alla rovescia è un orologio virtuale che conta da un tempo impostato fino allo 0.
Per creare un timer per il conto alla rovescia in Unity, dovrai creare uno script che memorizzerà la quantità di tempo che verrà contata alla rovescia e lo visualizzerà in 00:00 formato.

Il timer presenterà questi formati:
- Giorni:Ore:Minuti:Secondi:Millisecondi
- Ore:Minuti:Secondi:Millisecondi
- Minuti:Secondi:Millisecondi
- Secondi:millisecondi
- Inoltre tutto quanto sopra ma senza millisecondi
Passi
Per creare un timer per il conto alla rovescia in Unity, procedi nel seguente modo:
- Crea un nuovo script, chiamalo 'SC_CountdownTimer', rimuovi tutto da esso quindi incolla il codice seguente:
- Lo script del timer per il conto alla rovescia C# sottrarrà dal valore totale fino a raggiungere 0 e applicherà il tempo formattato a un elemento di testo.
SC_CountdownTimer.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CountdownTimer : MonoBehaviour
{
public enum CountdownFormatting { DaysHoursMinutesSeconds, HoursMinutesSeconds, MinutesSeconds, Seconds };
public CountdownFormatting countdownFormatting = CountdownFormatting.MinutesSeconds; //Controls the way the timer string will be formatted
public bool showMilliseconds = true; //Whether to show milliseconds in countdown formatting
public double countdownTime = 600; //Countdown time in seconds
Text countdownText;
double countdownInternal;
bool countdownOver = false;
// Start is called before the first frame update
void Start()
{
countdownText = GetComponent<Text>();
countdownInternal = countdownTime; //Initialize countdown
}
void FixedUpdate()
{
if (countdownInternal > 0)
{
countdownInternal -= Time.deltaTime;
//Clamp the timer value so it never goes below 0
if (countdownInternal < 0)
{
countdownInternal = 0;
}
countdownText.text = FormatTime(countdownInternal, countdownFormatting, showMilliseconds);
}
else
{
if (!countdownOver)
{
countdownOver = true;
Debug.Log("Countdown has finished running...");
//Your code here...
}
}
}
string FormatTime(double time, CountdownFormatting formatting, bool includeMilliseconds)
{
string timeText = "";
int intTime = (int)time;
int days = intTime / 86400;
int hoursTotal = intTime / 3600;
int hoursFormatted = hoursTotal % 24;
int minutesTotal = intTime / 60;
int minutesFormatted = minutesTotal % 60;
int secondsTotal = intTime;
int secondsFormatted = intTime % 60;
int milliseconds = (int)(time * 100);
milliseconds = milliseconds % 100;
if (includeMilliseconds)
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}:{4:00}", days, hoursFormatted, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", hoursTotal, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", minutesTotal, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}:{1:00}", secondsTotal, milliseconds);
}
}
else
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", days, hoursFormatted, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", hoursTotal, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}", minutesTotal, secondsFormatted);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}", secondsTotal);
}
}
return timeText;
}
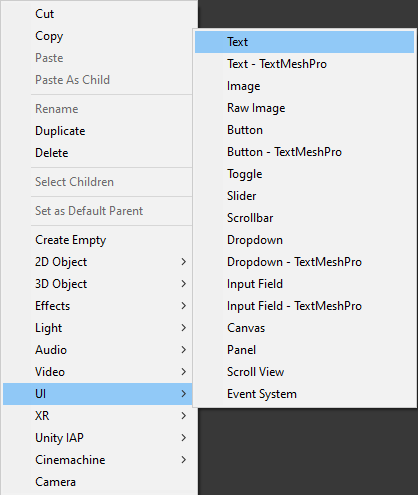
}- Crea un nuovo testo dell'interfaccia utente facendo clic con il pulsante destro del mouse sulla visualizzazione Gerarchia -> Interfaccia utente -> Testo e assegnagli un nome 'Countdown'

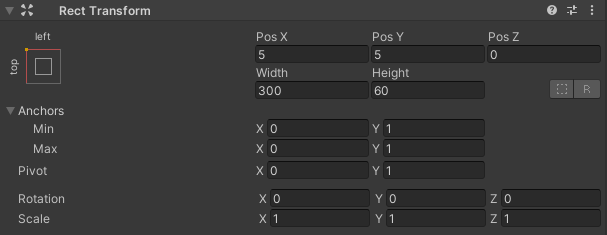
- Cambia l'allineamento di 'Countdown' Rect Transform in alto a sinistra, pivot su (0, 1), Pos X e Pos Y su 5, Larghezza su 300 e Altezza su 60

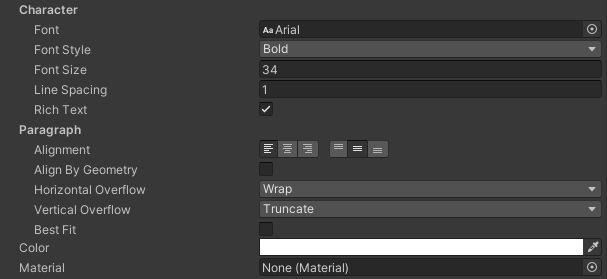
- Cambia lo stile del carattere del testo 'Countdown' in grassetto, la dimensione del carattere in 34, l'allineamento al centro a sinistra e il colore in bianco

- Allega lo script SC_CountdownTimer all'oggetto 'Countdown' che ha un componente Testo.

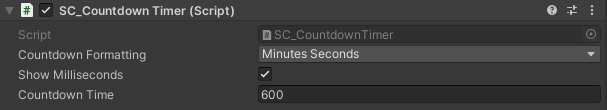
Noterai che lo script ha alcune variabili:
- Formattazione conto alla rovescia controlla quali unità di tempo saranno incluse nella formattazione della stringa.
- Mostra millisecondi controlla se deve essere mostrato il conteggio dei millisecondi.
- Countdown Time è la durata del conto alla rovescia in secondi, ad esempio il valore 600 corrisponde a 10 minuti.
Dopo aver premuto Riproduci dovresti notare il testo popolato con un timer per il conto alla rovescia:
A 0 secondi lo script stamperà una riga nella console, segnalando che il conto alla rovescia è terminato, usa quella parte dello script per aggiungere le tue funzionalità.