Guida SEO definitiva
I motori di ricerca consentono agli utenti di cercare il termine esatto di cui hanno bisogno e restituiscono l'elenco delle migliori pagine del sito Web correlate a tale ricerca.
Nota la parte migliore, perché la maggior parte dei motori di ricerca utilizza un principio chiamato ranking, che è un modo per determinare i migliori risultati per una specifica query di ricerca.
Il posizionamento nei motori di ricerca viene calcolato utilizzando algoritmi speciali e machine learning, ma nessuno sa esattamente quali parametri utilizzano e non sarebbe nell'interesse del motore di ricerca rivelarli, inoltre, gli algoritmi vengono costantemente aggiornati, per prevenire exploit e migliorare ulteriormente l'esperienza dell'utente.
Esistono molti consigli e migliori pratiche che possono aiutarti a ottimizzare il tuo sito e i suoi contenuti per posizionarti più in alto nei motori di ricerca, questo processo si chiama SEO.
SEO sta per Search Engine Optimization ed è un processo di ottimizzazione del contenuto del sito web e dei suoi aspetti tecnici per migliorare la presenza del sito sui motori di ricerca.
Il SEO è costituito da vari sottotipi: SEO on-page, SEO off-page e SEO tecnico.
Consigli SEO generali:
- Utilizza parole chiave pertinenti
- Progettare il sito Web in modo da promuovere i clic
- Creare contenuti utili che promuovano il collegamento al sito
- Aggiungi il sito a Google Search Console
- Utilizza i tag titolo HTML, meta descrizione e meta parole chiave
- Utilizza i link canonici
- Aggiungi un attributo alt alle immagini
- Migliora la velocità di caricamento della pagina
- Avere 'sitemap.xml' in atto
- Implementa il markup 'schema.org'
SEO sulla pagina
Il SEO on-page è un processo di ottimizzazione dei contenuti all’interno del sito, che solitamente sono testo e immagini.
Le parti importanti della SEO on-page sono la ricerca di parole chiave e il coinvolgimento del sito web.
Ricerca sulle parole chiave
La ricerca per parole chiave è un processo volto a trovare parole e frasi che è più probabile che il tuo pubblico di destinazione cerchi e quindi basare il contenuto del sito su tali parole chiave.
Idealmente, dovresti concentrarti sulla creazione di contenuti che rispondano a domande nelle aree in cui sei più esperto, in modo da poter fornire la migliore risposta/soluzione possibile.
Coinvolgimento del sito web
Un buon indicatore del coinvolgimento del sito web è la frequenza di rimbalzo in Google Analytics.
La frequenza di rimbalzo è un valore che rappresenta la percentuale di utenti che hanno abbandonato il sito dopo aver visualizzato una sola pagina. Può variare tra 0%, il che significa che tutti i visitatori hanno visualizzato più di 1 pagina per sessione, e 100%, il che significa che tutti i visitatori hanno visualizzato solo una pagina prima di lasciare il sito, minore è la frequenza di rimbalzo, meglio è.
Migliorare il design del sito web e la struttura dei contenuti è un passo cruciale per ridurre la frequenza di rimbalzo.
SEO fuori pagina
Il SEO off-page è un processo di ottimizzazione della presenza esterna del sito, in cui la parte più importante di tale SEO è il numero di collegamenti esterni.
link esterno
I collegamenti esterni sono i collegamenti inseriti su altri siti, che puntano a qualsiasi pagina del tuo sito.
Esistono quattro tipi di collegamenti esterni (un collegamento può avere più tipi): 'dofollow', 'nofollow', 'ugc' e 'sponsored'.
- 'Dofollow' è un collegamento che non ha l'attributo rel="(nofollow, UGC o sponsorizzato)" ed è un tipo di collegamento che storicamente veniva utilizzato maggiormente dai motori di ricerca per calcolare il page ranking.
- 'Nofollow' è un collegamento con un attributo rel="nofollow" che indica ai motori di ricerca di non seguire il collegamento durante l'indicizzazione, ma da oggi Google (e possibilmente altri motori di ricerca) potrebbero utilizzare questo tipo di collegamento come "hint" per la classifica.
- 'Ugc' è un collegamento con un attributo rel="UGC" che consente agli sviluppatori di notificare ai motori di ricerca che quel particolare collegamento proviene da contenuti generati dagli utenti (ad esempio commenti, post sul forum, recensioni, ecc.).
- 'Sponsored' è un collegamento con l'attributo rel="sponsored" ed è adatto per collegamenti sponsorizzati o collegamenti che fanno parte di una pubblicità a pagamento.
Google Search Console
Un modo per monitorare il SEO off-page è aggiungere il sito web a Google Search Console.
Google Search Console è un servizio di analisi che consente ai proprietari di siti Web di monitorare le prestazioni di ricerca su Google.
Per aggiungere un sito web a Google Search Console, vai alla pagina della console quindi fai clic su "Add property".
NOTA: dovrai verificare di essere il proprietario del sito aggiungendo uno speciale record DNS (fornito da Google) al dominio del sito o semplicemente implementando Google Analytics sul tuo sito web.
Dopo aver aggiunto il sito, potrebbero essere necessari alcuni giorni (o alcune settimane) prima che i dati vengano visualizzati, a seconda del volume di ricerca corrente del sito Web, dopodiché puoi iniziare a monitorare i collegamenti esterni del sito Web, il posizionamento, le parole chiave di ricerca, i clic, impressioni, ecc.
Per monitorare chi si collega al tuo sito web, fai clic sul pulsante 'Links' in Google Search Console, quindi sotto Collegamenti esterni fai clic su 'MORE'.
Per richiedere a Google di indicizzare una pagina specifica prima, copia il link che desideri indicizzare, quindi incollalo nel campo URL nella Google Search Console, quindi fai clic su 'REQUEST INDEXING'.
SEO tecnica
Il SEO tecnico si riferisce a tutto ciò che riguarda il codice front-end e l'ottimizzazione del server back-end, con l'obiettivo principale di facilitare il processo di scansione per gli spider dei motori di ricerca, migliorando così le possibilità di posizionarsi più in alto.
Uno spider dei motori di ricerca è un tipo di bot utilizzato dai motori di ricerca che vagano su Internet e scaricano i contenuti delle pagine da utilizzare successivamente per l'indicizzazione e il posizionamento.
Le parti importanti della SEO tecnica sono: titolo, meta descrizione, meta parole chiave, link canonico, tag alt immagini, velocità della pagina, 'sitemap.xml' e markup 'Schema.org' (noto anche come schema).
Titolo, Meta descrizione, Meta parole chiave
Titolo, meta descrizione e meta parole chiave sono tag HTML speciali utilizzati per definire il titolo, la descrizione e le parole chiave della pagina e vengono inseriti nella sezione <HEAD></HEAD>.
Tutti i siti web dovrebbero avere un titolo, una meta descrizione e dei tag meta parole chiave adeguati all'interno del tag <HEAD></HEAD>.
Per il titolo della pagina, si consiglia di utilizzare la seguente struttura: (TITOLO PAGINA) (SEPARATORE: '-', '|', ETC.) (NOME SITO WEB), o solo il nome di un sito web più una descrizione se si tratta di una home page.
La meta descrizione dovrebbe contenere una breve descrizione della pagina, fino a 160 caratteri, inoltre, i motori di ricerca a volte possono scegliere di ignorarla e utilizzare invece il contenuto della pagina, ma è sempre bene avere una descrizione a posto.
Le meta parole chiave dovrebbero contenere un elenco di parole correlate al contenuto della pagina, separate da una virgola.
Di seguito è riportato un esempio di titolo HTML, meta descrizione e meta parole chiave all'interno del tag HEAD:
<head>
<title>Title | Website</title>
<meta name="description" content="This is the page meta description.">
<meta name="keywords" content="word1,word2,two words,word4">
</head>Collegamento canonico
Un collegamento canonico è un tag HTML che viene inserito all'interno di <HEAD></HEAD> e consente ai webmaster di notificare ai motori di ricerca qual è l'URL principale (o preferito) della pagina.
I collegamenti canonici sono importanti per prevenire contenuti duplicati nel caso in cui sia possibile accedere alla stessa pagina da URL diversi (ad esempio quando la pagina ha una versione mobile e desktop) e sono importanti per rafforzare il SEO della pagina.
Esempio del tag di collegamento canonico:
<link rel="canonical" href="https://example.com/page-main-url" />Nel caso in cui la pagina canonica abbia una variante mobile, aggiungi ad essa un link rel="alternate", che punta alla versione mobile della pagina:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-main-url" />Tag alternativo delle immagini
Immagine alt (o testo alternativo) è un attributo HTML che può essere aggiunto ai tag IMG e viene utilizzato per descrivere cosa viene mostrato sull'immagine o cosa rappresenta l'immagine.
Dovresti includere una breve descrizione dell'immagine nel tag 'IMG' utilizzando l'attributo 'ALT' per aiutare i motori di ricerca a comprendere il contenuto dell'immagine e migliorare il ranking.
Esempio del tag 'IMG' con l'attributo 'ALT':
<img src="image_url_here" alt="Image description here.">Velocità della pagina
La velocità di caricamento della pagina è una delle parti più importanti quando si tratta di SEO tecnica.
Un sito web che si carica velocemente non solo faciliterà la scansione dei motori di ricerca, ma migliorerà anche l’esperienza dell’utente, che è un fattore importante per il posizionamento.
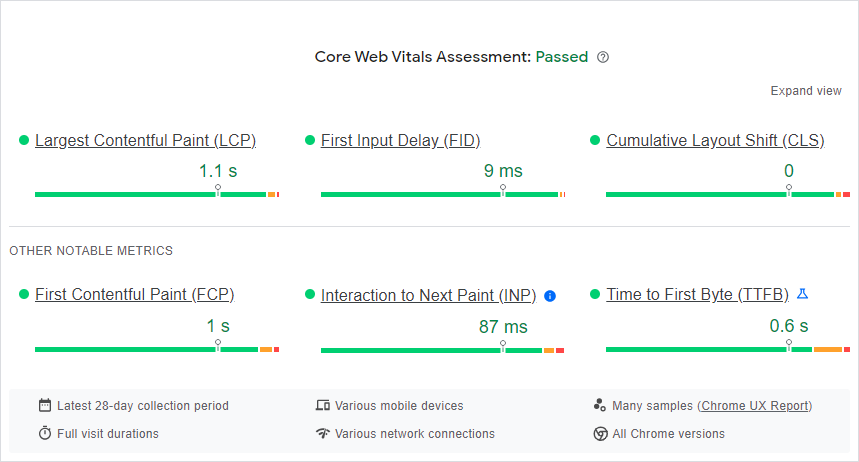
Un ottimo modo per misurare la velocità del sito web è andare su Google PageSpeed Insights e inserire l'URL che desideri testare.
Al termine del test di velocità, ti verrà presentato un punteggio di velocità complessivo e varie metriche che indicano la velocità di caricamento della pagina, sia su dispositivi mobili che su desktop.

Idealmente, dovresti puntare a un punteggio di velocità superiore al 90% e correggere eventuali avvisi.
Spesso, quando il sito Web è lento, è dovuto al caricamento di troppi file JS, CSS o di immagine (lato client) o alla risposta lenta del server (lato server).
Uno dei modi per migliorare la velocità di caricamento è impostare AMP (Accelerated Mobile Pages), che consente a Google e ad altri grandi motori di ricerca di servire i contenuti del sito dai propri server, migliorando notevolmente la velocità di caricamento.
Tuttavia, all’inizio, potrebbe avere senso ottimizzare direttamente il sito, prima di considerare AMP.
'Sitemap.xml'
'Sitemap.xml' è un file in formato XML che contiene collegamenti a pagine disponibili per la scansione e, facoltativamente, le date dell'ultima modifica di ciascuna pagina.
Google e altri motori di ricerca utilizzano 'sitemap.xml' come tabella di marcia per scoprire rapidamente nuove pagine sul sito.
Sitemap.xml dovrebbe essere strutturato nello stesso modo mostrato di seguito, e il file dovrebbe trovarsi al livello più alto dopo il dominio del sito (es. 'website.com/sitemap.xml'), in alternativa, se il file si trova in un percorso diverso è possibile inviarlo manualmente a Google Search Console.
Per inviare 'sitemap.xml' (ovvero la mappa del sito) a Google Search Console vai al menu Sitemap -> Aggiungi una nuova mappa del sito -> incolla l'URL della mappa del sito. Una volta aggiunta la mappa del sito, Google la scansionerà periodicamente per vedere se sono presenti nuove pagine o aggiornamenti, accelerando così il processo di scansione.
Esempio di 'sitemap.xml':
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>'Schema.org'
'Schema.org' (aka Schema) è una sintassi creata per promuovere la strutturazione dei dati e viene utilizzata attivamente da Google e altri motori di ricerca durante la generazione di risultati di ricerca.
L'implementazione di dati strutturati sul tuo sito web può avere un grande impatto sul posizionamento e sulla percentuale di clic, poiché ti consente di personalizzare l'aspetto del sito web nelle ricerche, aiutandolo a distinguersi.
'Schema.org' la sintassi può essere aggiunta in linea o all'interno del tag <script type="application/ld+json"></script> all'interno della sezione HEAD.
Esempio di sintassi 'schema.org' all'interno del tag 'SCRIPT':
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"@id": "https://somewebsite.com/#website",
"inLanguage": "en-US",
"name": "Some Website",
"image": "https://somewebsite.com/website_logo_image.png",
"url": "https://somewebsite.com",
"alternateName": "Some Website Alt",
"publisher": { "@type": "Organization", "name": "Some Organization", "@id": "https://somewebsite.com", "logo": { "@type": "ImageObject", "url": "https://somewebsite.com/organization_logo_image.png" } },
"potentialAction": {
"@type": "SearchAction",
"target": "https://somewebsite.com/search/{search_term_string}",
"query-input": "required name=search_term_string"
},
"sameAs": [
"social_media_url_1",
"social_media_url_2"
]
}
</script>Ulteriori informazioni su 'schema.org': 'Schema.org'
Per eseguire il debug dell'implementazione di 'schema.org', puoi utilizzare lo strumento di test dei risultati avanzati di Google: Strumento di test dei risultati avanzati di Google